2023/01/08 Sun
fusekido Ohyama wrote
144 Views
こんにちは。fusekidoおおやまです。
本記事はザクロ | the clo “tech”記事からお送りします。
こちらはいつものサラダボウル的なブログとは切り離し、刺さる人には刺さるWeb関連の記事を掲載していきます。
楓赤堂HP大改修を宣言したのはここ最近ですが、実はデザイン自体はすでに12月から着手しております。前回のHP作成の反省点は、「考えながら手を動かしていた」ところにあります。
考えながら作ることで、完成までの時間は大幅に削減できます。ここが最大のメリットと思いますが、それ以外はメリットありません。時間短縮という最大の武器を手にしますが、クオリティがかなり低下します。幻影旅団相手には絶対的な威力を持つが、それ以外の人への攻撃は自身の命を落とすことになる、鎖と同じです。
HP作成は、デザイン、コーディングを完全に縦に割って考えなければなりません。デザインのフェーズでは、デザインだけ抱いて寝る。コーディングの段階ではコーディングとだけオールするぐらい一途に向き合わないといけない。
実際、Web制作を生業とする団体は、デザインとコーディングチームは完全に分けられている。Webデザインとコーディングは求められる技術が異なる。Webデザインはコンピュータでの表示方法を学ぶので、illustratorやフォトショップ、CSS(少し)が主な専門分野であろう。一方コーディングはHTML、CSS、JavaScript、PHPでデザインが提案してきた内容をどのように画面上で表現するかを学ぶ。
それぞれの分野を専門とするチームが一つとなって仕事をする。Web作成の流れはおおまかにデザイン→コーディングなので、デザインのチームが日々身を粉にしてデザインを考えた後は、コーディングチームが実現していく。
これらの業務は完全に分かれている。だからこそ、コーディングチームは少しストレッチした難易度のコーディングを行わなければならない。デザインは、コーディング実現可能性をあまり考慮されていないのだろうから。
そこに技術的な伸び代があると考える。協業するからこそ、ギャップが生まれ、ギャップを生むために技術を磨く。
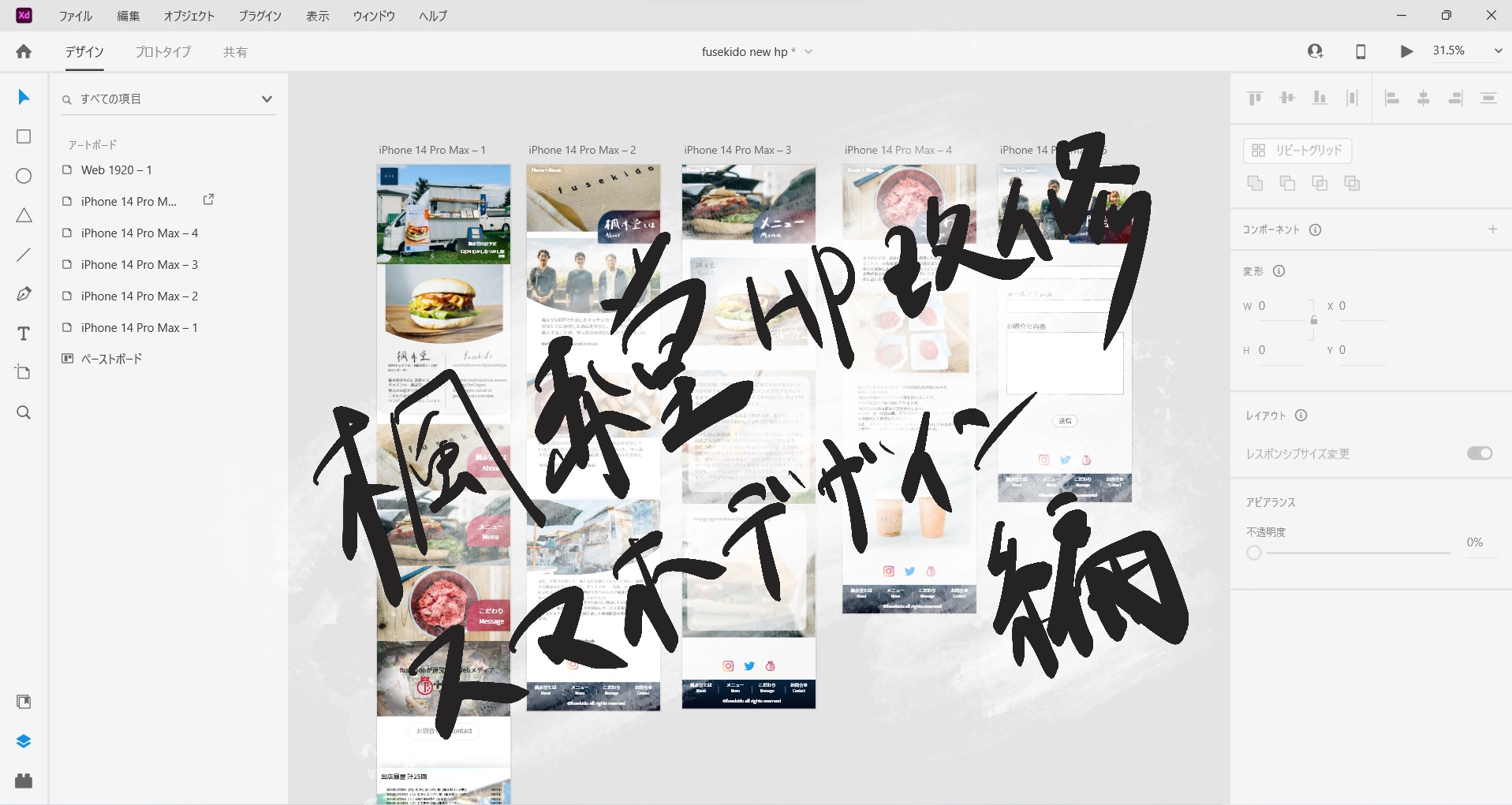
まずは、いろんなWebサイトを見ながら。楓赤堂HPスマホ用の画面を作成した。もちろんコーディング実現性は度外視した。詳細のこだわりは別途紹介とする。
デザインに使用したのはAdobe XD。Webデザイン専用ツール。
使わなくてもパワポでいいじゃん?私もそう思ってました。
なんとXDは、いいだけデザインした後CSSで出力できます。これには驚いた。その後のコーディングが楽になります。
例えば白い四角の上に文字を置いたとする。するとXDでは白い四角のCSSコードと、その上の文字の大きさ等表示してくれる。さすがAdobeさんやぁ。
さて、スマホ画面ができたからと言って、喜んでいられない。
次はPC画面を作成しなければならないのだ。
最近のWebサイトはスマホ用、PC用の画面を用意している。これをレスポンシブデザインという。
楓赤堂WebページではCSSのメディアクエリで実現している。画面サイズに応じて適用するCSSコードを使い分けている。
現状のサイトは、スマホとPC画面を「だいたい同じ雰囲気」で作っている。
今回改修に伴い、PC画面は全く異なるイメージで作成している。今後のコーディングが大変そうになるが、そんなことは知らない。まずはおおやまの中のデザインチームが好き勝手にデザインする。後のことはおおやまのコーディングチームに任せるとするのだ。
続いての投稿はPC画面についてとします。
読んでいただきありがとうございました!
fusekido おおやま PR:fusekidoでは月額3,000円のHP作成サービスを始めました。Web構築技術、ザクロ | the clo 取材ノウハウを生かし、 あなたのお店、作品をもっと認知してもらうお手伝いをさせてください。お気軽にお問い合わせください。